Fontawesome5.11升级了,给web开发者更多的icon选择性!
原创| 开发动态| 一个月前| 阅读 195 次 | 1赞同 0反对
概述:Fontawesome5.11图标可以根据您的需要使用任何颜色来显示。而Font Awesome专业版更支持全新的双色图标。这些漂亮的图标可以通过继承项目的基色来实现开箱即用,或者根据您的需要进行自定义。
Fontawesome4.7图标依然在不断新增中,但是Fontawesome可以预见性的遇到了拓展不足的地方。例如ICON边缘粗细、自定义颜色等多个能够让WEB开发者自由裁量的选择都受到了限制,而5.11版本起解决了这些问题。
Fontawesome5.11图标可以根据您的需要使用任何颜色来显示。而Font Awesome专业版更支持全新的双色图标。这些漂亮的图标可以通过继承项目的基色来实现开箱即用,或者根据您的需要进行自定义。
作为想尝鲜的你肯定有了以下几个疑问:
1. 哪儿去体验Fontawesome5.11?
2. Fontawesome5.11与4.*版本ICON内容有什么却别?
3. Fontawesome5.11的是怎么引入的?
4. Fontawesome5.11如何能够从4.*版本无缝切入?
今天板砖将来为大家逐一解答!

目前大家可以通过fontawesome各中文网跳转进入5.*版本中文网,或者直接访问网址:https://www.dmake.cn/fontawesomev
从ICON获取体验来讲,fontawesome5.*版本的中文网体验极差,交互性也没有4.*版本的强,但是毕竟是免费使用他的产品,大家就忍忍吧。
上图5.*版本的资源截图上,大家可以看到多了svgs文件夹,难道这是5.*的突破?
果然,出于完美渲染和强化变形(放大缩小)的目的,5.*版本对svg图标进行了大范围的升级!


好了,接下来板砖将为大家讲解一下5.*版本和4.*的主要区别和引入、升级的问题!
Fontawesome5.* 与4.*相比主要多了以下特征:
1. 新增了实心(fas)、常规(far)和品牌(fab)三种模式,也就是说有一部分icon的引入要从以前的“fa fa-x”变更至“fas fa-x”,例如引入微信图标,4.*版本引入方式为“fa fa-weixin”,到了5.*版本就应该写为"fab fa-weixin",这个原生的写法,如果想获得兼容,接下来会详细讲解。
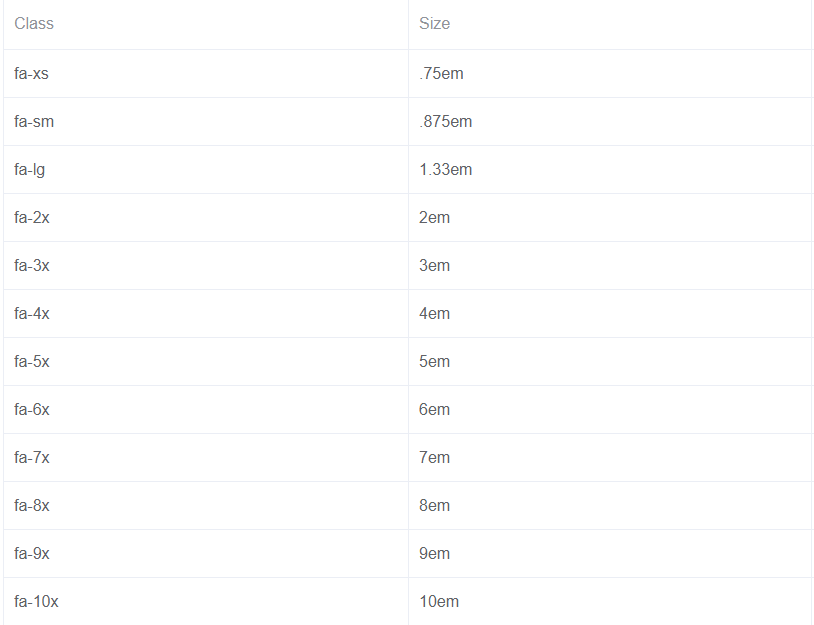
2. 5.*版本后支持对icon的粗细自定义,以及放大倍数有了新的选择:

3. 在专业版(付费版750RMB)中可以获得更多的自定义权限

4. 5.*版本新增了emoj图标和很多的品牌图标,对于UI有更多素材要求的用户的确是个好事儿。
接下来是万众期待的4.*升级5.*的时刻了,我们需要注意以下几个方面:
1. 引入以下两个css文件
《link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.11.2/css/all.css" 如果是直接使用5.*版本,引入这个表即可》
《link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.11.2/css/v4-shims.css" 如果是4.*升级,需要再引用这个表》
总体来说小编不建议兼容的方式升级Fontawesome,建议直接删除4.*使用5.*,因为改变并不会花费太多的精力,但是如果为了兼容就需要不断的试错。
更多的缘由和细节建议访问:http://fa5.dashgame.com/#/文档/从4.x版本升级 学习
2. 升级后需要注意的问题:
图标名称变更:在5.x版本中删除了别名。每个图标都只有一个正式名称,其中一些名称已经根据新标准和约定进行了调整。
线框图标:同样地,所有具有线框样式(通常以-o结尾)的图标现在都有一个far前缀,并且删除了它们的-o后缀。
以上就是小编体验过4.7版本升级5.11后,以及删除4.7直接使用5.11的感受,如果能够帮助到您,您可以将本文分享给其他web开发者。
DMAKE
本频道需要登陆后才能评论,请登录

 关于Thinkphp系统缓存强制刷新,分类别、可视化减轻系统压力
关于Thinkphp系统缓存强制刷新,分类别、可视化减轻系统压力